Diposting oleh
Muhammad Dahria
on
Senin, 29 Agustus 2011
Membuat Kartu Ucapan Idul Fitri
Desain Grafis
Sudah merupakan suatu tradisi masyarakat Indonesia saat lebaran (Hari Raya Idul Fitri) kita saling mengucapkan selamat atas kemenangan setelah sebulan penuh telah selesai menjalankan ibadah puasa. Ucapan “Selamat Hari Iaya Idul Fitri” disampaikan kepada kerabat, teman, saudara baik yang dekat maupun yang jauh berada di luar kota, luar provinsi atau pun yang berada diluar negeri. Berbagai media yang bisa dijadikan sebagai sarana untuk menyampaikan ucapan selamat tersebut, seperti lewat Handphone bisa SMS, MMS, BBM atau Komputer, Laptop bisa mengirim e-mail, facebook dan lain-lain. Di sini kita akan mencoba membuat kartu ucapan sedehana yang bisa dikirimkan lewat MMS, e-mail atau facebook. Dengan Photoshop kita dapat membuat kartu ucapan Idul Fitri dengan mudah dan cepat, kita juga bisa menambahkan foto kita sendiri atau pun foto keluarga.
Berikut ini langkah-langkah cara pembuatan kartu ucapan Idul Fitri :
- Siapkan beberapa gambar yang akan digunakan untuk pembuatan kartu ucapan. Gambar bisa dicari melalui Google, seperti Background, gambar ketupat dan lain-lain.
 |
| Gambar 1. Background kartu lebaran |
 |
| Gambar 2. Ketupat |
 |
| Gambar 3. Foto Keluarga |
- Setelah gambar yang dibutuhkan tersedia, langkah brikutnya aktifkan foto keluarga.
- Tekan Ctrl+A untuk menyeleksi gambar, kemudian tekan Ctrl+C untuk meng-Copy gambar.
- Selanjutnya buka gambar background, tekan Ctrl+V maka foto keluarga tadi akan masuk ke dalam gambar background.
 |
| Gambar 4. Foto Keluarga dalam Background |
- Atur ukuran gambar, melalui menu Edit, Transform, Scale lalu tarik ke arah dalam dari salah satu sudut gambar sambil menekan tombol Shift agar ukuran gambar tetap stabil.
- Setelah ukuran sesuai tekan Enter.
- Kemudian letakan gambar di posisi sudut kanan bawah.
 |
| Gambar 5. Posisi Foto Keluarga |
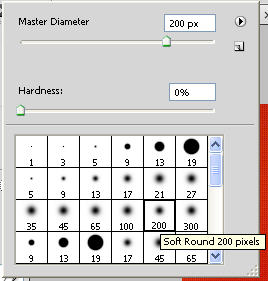
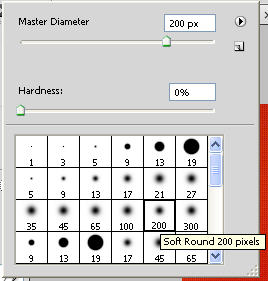
- Klik tombol Eraser Tool padaToolbox, pilih ukuran Brush : 200 (Soft Round 200 pixels).
 |
| Gambar 6. Memilih ukuran Eraser Tool |
 |
| Gambar 6. Ukuran Eraser Tool |
- Hapus bagian pinggiran gambar secara hati-hati jangan sampai mengenai bagian objek gambar utama.
- Lihat bagian pinggir yang sudah dihapus akan terbentuk seperti gradasi (samar-samar).
 |
| Gambar 7. Foto setelah bagian pinggir dihapus |
- Aktifkan gambar ketupat, lalu klik Magic Wand pada Toolbox.
- Ubah Tolerance menjadi : 30.
- Klik pada background putih gambar ketupat, kemudian tekan tombol Shift dan lagi bagian celah-celah yang belum terseleksi hingga seluruh background ketupat terseleksi seluruhnya.
 |
| Gambar 8. Menyeleksi background ketupat |
- Selanjutnya klik menu Select, klik Inverse maka sekarang yang terseleksi adalah objek ketupatnya.
 |
| Gambar 8. Menyeleksi Ketupat |
- Tekan Ctrl+C untuk meng-Copy gambar.
- Aktifkan gambar background tadi kemudian tekan Ctrl+V maka gambar ketupat akan masuk ke dalam background.
- Atur ukuran dan posisi gambar ketupat.
 |
| Gambar 9. Posisi ketupat |
- Tambahkan tulisan ucapan yang ingin disampaikan melalui tombol Horizontal Type Tool pada Toolbox.
- Atur ukuran huruf, caranya blok teks dengan Horizontal Type Tool kemudian pilih ukuran huruf, jenis huruf yang diinginkan.
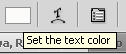
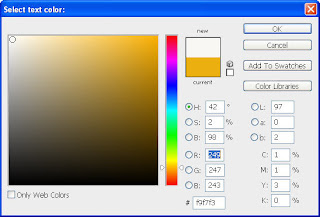
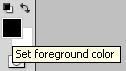
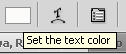
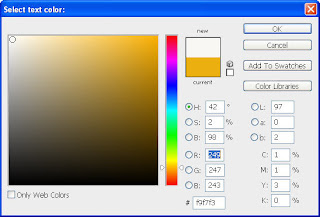
- Ubah warna tulisan, caranya blok tulisan, kemudian klik Set the text color pada Toolbar.
 |
| Gambar 10. Tombol warna |
- Pilih warna tulisan yang diinginkan misal warna putih, klik OK.
 |
| gambar 11. Memilih warna untuk ketupat |
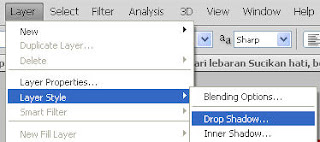
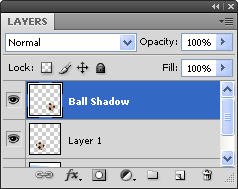
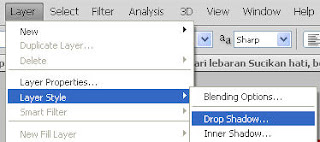
- Tambahkan bayangan tulisan agar tulisan kelihatan lebih jelas, caranya klik layer tulisan yanga akan diberi bayangan.
- Klik menu Layer, pilih Layer Style, klik Drop Shadow. Kemudian setelah muncul kotak dialog klik OK.
 |
| Gambar 12. Memberi bayangan pada tulisan |
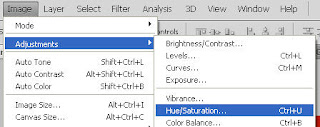
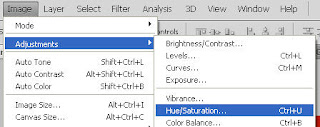
- Ubah warna ketupat menjadi kuning kemerahan agar serasi dengan warna objek yang lainnya. Caranya klik layer ketupat, terus klik menu Image, Adjustments, klik Hue/Saturation.
 |
| Gambar 13. Mengganti warna ketupat |
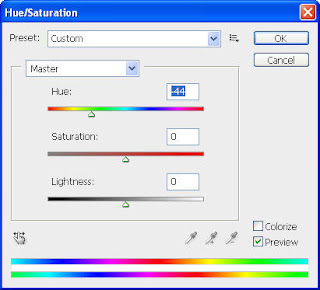
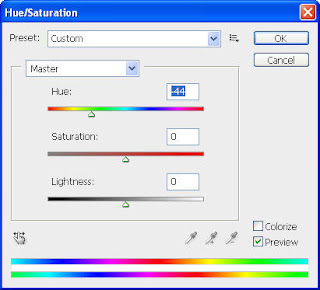
- Gerser posisi handle Hue ke sebelah kiri kira-kira menunjukkan angka -44.
 |
| Gambar 14. Kotak dialog Hue/Saturation |
- Lakukan cara yang sama untuk tulisan yang lainnya.
- Lihat hasil akhir kartu ucapan “Idul Fitri“ berikut ini.
 |
| Gambar 15. Hasil akhir kartu Lebaran |
- Selanjutnya simpan kartu ucapan idul fitri ini dalam format JPEG atau JPG. Caranya klik menu File, Save As lalu ketik nama file misal Kartu Lebaran, pilih format JPEG.
--------------------------------
Mhd. Dahria, M.Kom